forループ処理で、座標値を変更しながら図形を描画していけば、図形が動いたり、変形したりしているように見える。
円形を移動させる
以前作ったdraw_rect.mを複製してmove_ovalという関数名にしてmove_oval.mという名前でファイルを保存して始める。以下の赤い文字がdraw_rect.mからの変更箇所となる。今回は画面サイズは指定せず、スクリーン全体に画面を表示してみる。
function move_oval() % 色情報の変数を用意 green = [142 195 31]; % draw_rect.mのパラメータの最後の座標値を削除して全画面表示に main_window = Screen('OpenWindow', 0, 0); % 1ずつ値を増やしていく処理を500回繰り返す for i = 1:500 % 円形の左上のx,y座標の値が1ずつ増加し円形の直径も1ずつ増加 Screen('FillOval', main_window, green, [ i, i, i+100, i+100 ] ); Screen('Flip', main_window); end GetClicks; Screen('CloseAll');

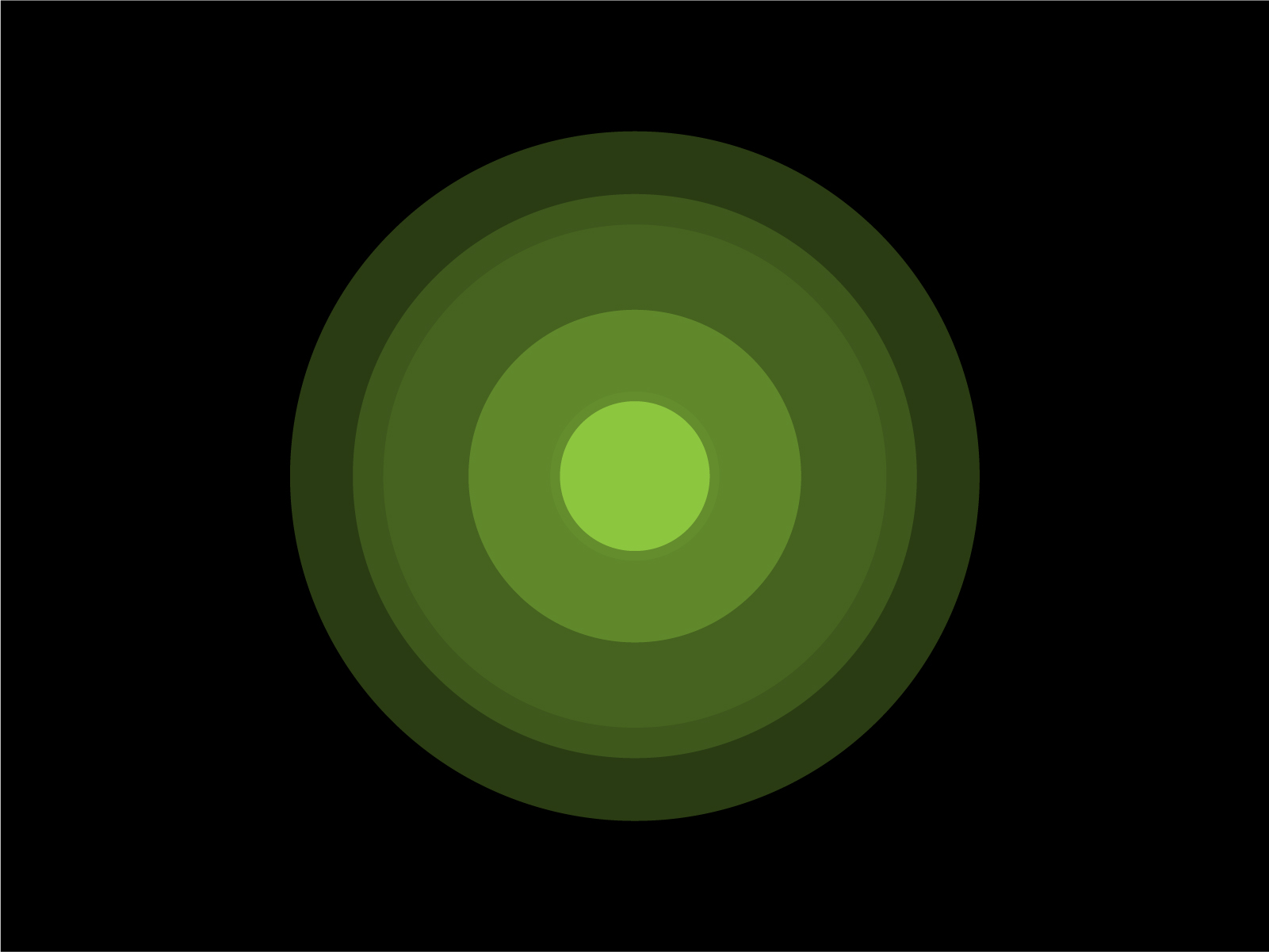
円形の大きさを変化させる
以前作ったdraw_oval.mを複製してsize_ovalという関数名にしてsize_oval.mという名前でファイルを保存して始める。以下の赤い文字がdraw_oval.mからの変更箇所となる。今回は画面サイズは指定せず、スクリーン全体に画面を表示してみる。
function size_oval() green = [142 195 31]; [main_window, rect_window] = Screen('OpenWindow', 0, 0); [x_center, y_center] = RectCenter(rect_window); for i = 1:500 % 1〜500の間のランダムな整数を作る変数を用意する a = randi(i); %ランダムな値を座標に設定する fix_position = [x_center-a y_center-a x_center+a y_center+a]; Screen('FillOval', main_window, green, fix_position); Screen('Flip', main_window); end GetClicks; Screen('CloseAll');

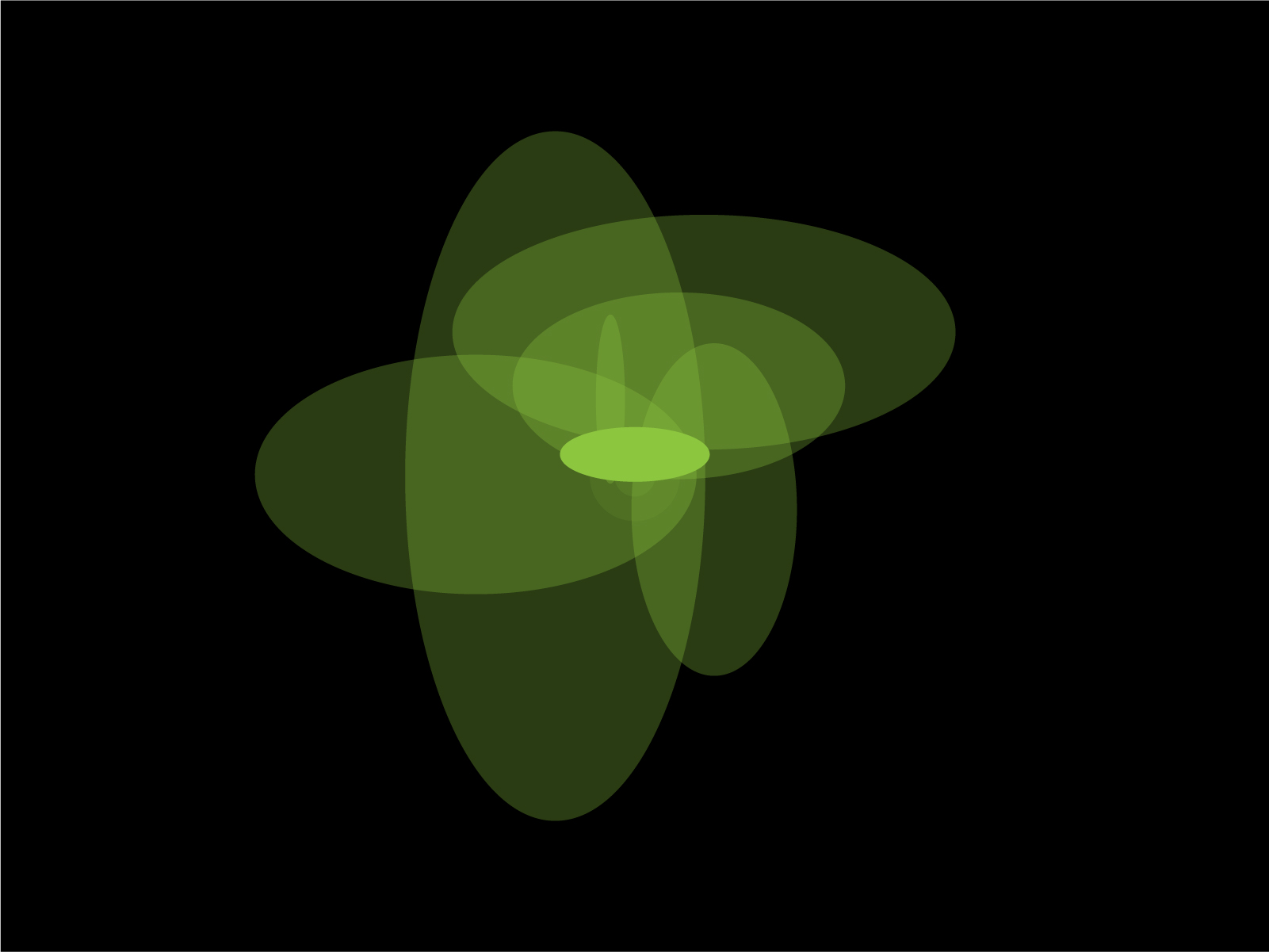
円形比率を変化させる
上で作ったfunction size_ovalを改変して、描画される円形の中心軸と上下左右の大きさをランダムに変化させる。変数aの行をコメントアウトして、x_center、y_centerにrandi(i)を指定する。これで4つの座標にランダムな値が代入される。
function size_oval()
green = [142 195 31];
[main_window, rect_window] = Screen('OpenWindow', 0, 0);
[x_center, y_center] = RectCenter(rect_window);
for i = 1:500
% a = randi(i);
fix_position = [x_center-randi(i) y_center-randi(i) x_center+randi(i) y_center+randi(i)];
Screen('FillOval', main_window, green, fix_position);
Screen('Flip', main_window);
end
GetClicks;
Screen('CloseAll');