文部科学省は19日、2020年度からの新学習指導要領に、小学校でのプログラミング教育の必修化を盛り込むことを検討すると発表した。どうやら、技術の進化が飛躍的に進む中、コンピュータを制御する能力の育成が重要と判断したようだ。
プログラミングには言語を使う。言語は意思疎通はかるためのツールだから、プログラミング言語はコンピュータに意思を伝えるためのものである。だからプログラムはきちんと作らなければならない。命令の与え方が間違ったら動いてくれないから、決められたマナーで作らないとならない。間違っていなくても、人より速く大量に計算ができるのがコンピュータの強みだから、正しく効率的な命令でなければ意味がない。
その命令を工夫して、定式化した形で表現したものをアルゴリズムというのだが、その名称はアラビア人数学者の「物事ごとを順番に考えるといいことがある」という教えが由来らしい。未来の小学生にはいいことが沢山待っているのだろうか。実は自分もいいことが沢山あるとことを祈って、プログラミングの学習を何年も前に始めているのだが、スキルがなかなか定着しなくて困っている。かろうじてHTMLは書けるようになったけどPHPはまだまだ。それにも関わらず今回Processingに手を出してしまった。人の手ではできないランダムな作業も、コンピュータは命令を与えれば何回でも瞬時にこなす。そんなメリットを享受して、グラフィック作品を創ってみたいから。
では、早速お勉強ということで、Processingの総合開発環境をダウンロードして起動する。
いきなり以下のコードを書いて実行してみる。このコードは「楕円(楕円の中心x軸, 楕円の中心x軸, 楕円の幅, 楕円の高さ)」と言う意味だ。
ellipse(50, 50, 80, 80);

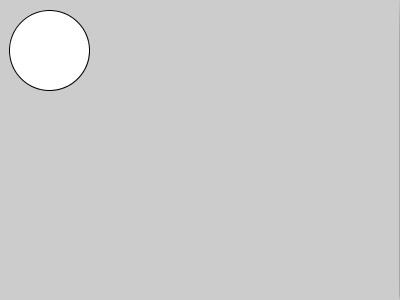
デフォルトでは100×100ピクセルのウィンドウが作られるが、大きな図形ははみ出してしまう。そこで、ウィンドウサイズを「ウィンドウサイズ(幅400ピクセル, 高さ300ピクセル)」に変えてみる。座標系は、原点が左上で時計回りだ。
size(400, 300);
ellipse(50, 50, 80, 80);

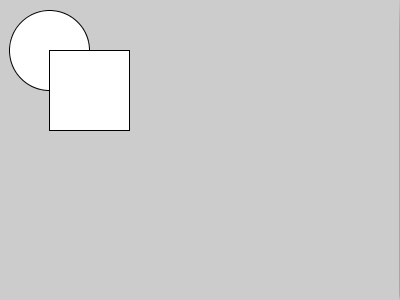
今度は四角形を書いてみる。四角形の場合、指定する座標は図形の中心ではなく左上となる。コードは「四角形(左上のx座標, 左上のy座標, 四角形の幅, 四角形の高さ)」と言う意味になる。
size(400, 300);
ellipse(50, 50, 80, 80);
rect(50, 50, 80, 80);

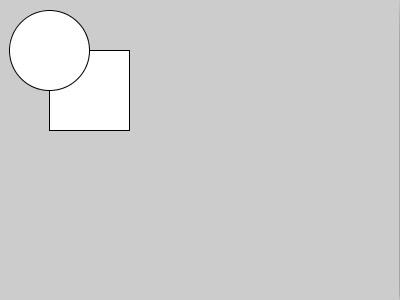
円と四角形のコードの順番を入れ替えると、図形の重なり順が変わる。なるほど、上から順に描画されるのか。
size(400, 300);
rect(50, 50, 80, 80);
ellipse(50, 50, 80, 80);

Processingって結構簡単と、座標をずらして円をいくつか描いてみるが、これでは効率が良くない。
size(400, 300);
ellipse(50, 50, 30, 30);
ellipse(100, 50, 30, 30);
ellipse(150, 50, 30, 30);
ellipse(200, 50, 30, 30);
ellipse(250, 50, 30, 30);
ellipse(300, 50, 30, 30);
ellipse(350, 50, 30, 30);

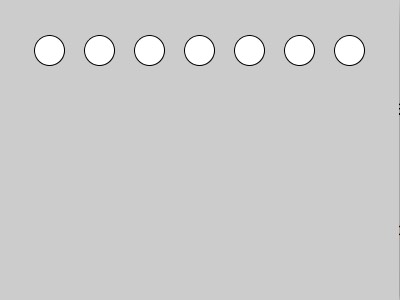
forループという構造を使って1つのコードを繰り返してみる。これは「楕円(x座標)に、座標50ピクセル始まりで、 400ピクセルより小さいうちは1回実行するごとに50ピクセルずつ増えていく値を入れてね」という意味。floatは小数点以下の数字と言う意味で、実行結果は上の円7つが横に並んでいるのと同じになる。なるほど、便利だ。
size(400, 300);
for(float x = 50; x < 400; x += 50){
ellipse(x, 50, 30, 30);
}
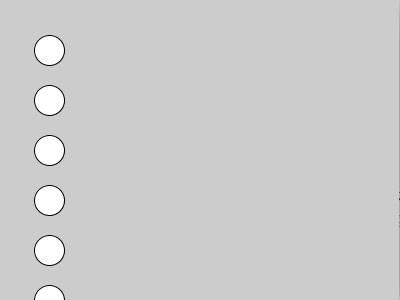
ちなみにxをy座標に設定すると以下のようになる。

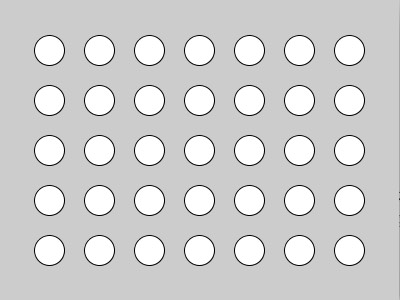
それでは、縦横同じ間隔で、碁盤の目のように円を描くにはどうするのだろう。きっと、ループを2つ設定すればいいに違いない。この場合はコードを併記してもダメだから、ループにループを埋め込むように書く。これは「楕円(x座標とy座標)に、for ( )内の処理を実行したものをそれぞれ入れてね」という意味だ。
size(400,300);
for(float x = 50; x < 400; x += 50){
for(float y = 50; y < 300; y += 50){
ellipse(x, y, 30, 30);
}
}

なるほど、コンピュータを使っている感があって面白い。図形の線が黒で塗りが白、ウィンドウ内の色がグレーなのは初期設定なのだろう。今度は色を変えてみるか。
